|
En Joomla, los submenús se pueden mostrar de dos formas: bajo dos o más niveles jerárquicos o como un menú modular completamente separado. Esto sirve para construir menús que muestren la jerarquía de navegación entre items (a nivel de padres e hijos), o para mostrar solamente items en un cierto subnivel del menú en una posición del template completamente separada del resto. Para mostrar como hacerlo, iremos creando paso a paso items de menú padres e hijos y veremos como visualizar estos items dentro de un solo gran menú jerárquico, o como un menú separado que solo muestre los items hijos en una posición separada del template
Fuente: Docs.joomla.org
Cómo Crear un Submenú en un Sitio Joomla!
En Joomla, los submenús se pueden mostrar de dos formas: bajo dos o más niveles jerárquicos o como un menú modular completamente separado. Esto sirve para construir menús que muestren la jerarquía de navegación entre items (a nivel de padres e hijos), o para mostrar solamente items en un cierto subnivel del menú en una posición del template completamente separada del resto. Para mostrar como hacerlo, iremos creando paso a paso items de menú padres e hijos y veremos como visualizar estos items dentro de un solo gran menú jerárquico, o como un menú separado que solo muestre los items hijos en una posición separada del template.
Contenido
Para empezar, funciones de menú con tres construcciones básicas:
- Artículos - necesitas contenido para enlazar. Pueden ser partes de un componente, otros items de menú, o enlaces externos.
- Menú - describe los elementos del menú, el tipo de navegación, su relación padre/hijo a otros elementos de menú y el orden en que se muestran.
- Módulo de Menú - controla la posición y visualización del menú.
Para este tutorial, comienza ingresando en Joomla como usuario administrador. Si no sabes como ingresar lee el siguiente artículo: Ingresando y saliendo del panel de administración de Joomla.
Nota: Para este tutorial necesitas permisos de super administrador o permisos suficientes para crear y modificar artículos, items de menú, y módulos. Para más información sobre Control de Acceso de Usuarios (ACL) lee: Tutorial ACL.
Paso 1 - Crea Tus Artículos
En nuestro ejemplo, vamos a crear items de menú de nivel superior para "Perros" y "Gatos". Bajo Perros, tendremos "Collies" y "Pomeranos". Bajo "Gatos" tendremos "Birmanos" y "Azul Ruso". Así que la estructura de nuestro ejemplo de items de menú será como sigue:
- Perros
- Collies
- Pomeranos
- Gatos
- Birmanos
- Azules Rusos
Primero, crea cuatro artículos para que podamos enlazar nuestos items de menú a ellos: "Collies", "Pomeranos", "Birmanos" y "Azules Rusos". Lee este tutorial si necesitas ayuda para crear un artículo: Añadir un nuevo artículo.
Paso 2 - Crea los Items de Menú de Nivel Superior
Para crear la estructura, necesitamos navegar al menú donde queremos que estén nuestros nuevos items. Si es un menú nuevo, necesitarás crearlo. Lee el tutorial sobre como crear un menú: Añadir un nuevo menú.
Una vez tengas tu menú localizado en el Gestor de Menús, añadirás los items de menú padres usando Enlaces del Sistema → Crear una URL para cada enlace de navegación: Perros y Gatos.
Nótese que hay otros tipos de items de menú que se pueden usar para el nivel padre de la estructura de navegación.
Aquí están los pasos para crear los Items de menú usados en nuestros datos de ejemplo. Para más información sobre creación de Menús lee: Añadir un nuevo menú.
- Navegue hasta el Gestor de Menú haciendo clic en "Menús"' → "'Menú principal"'

- En la barra de herramientas, clique sobre "Nuevo"

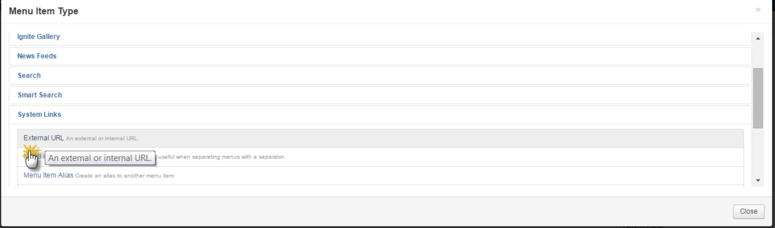
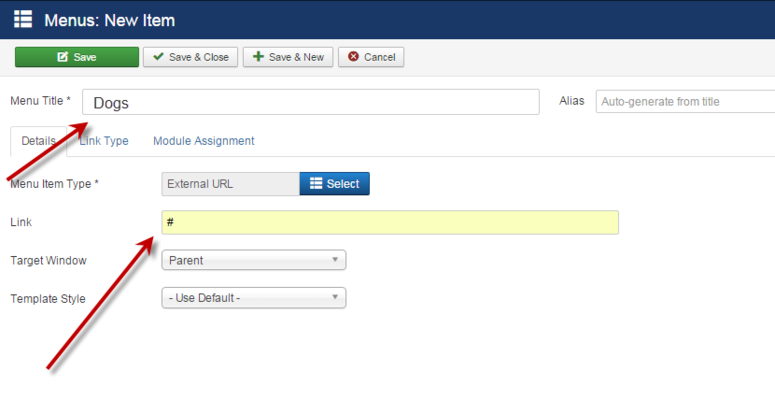
- En este ejercicio, crearemos enlaces "contenedores" para los items de nivel superior "Perros" y "Gatos". En el panel "Detalles", clique sobre el botón "Seleccionar" un "Tipo de elemento del menú". En la ventana emergente que aparecerá, seleccionaremos posteriormente Enlaces del Sistema → Crear una URL.

- Clique sobre "Enlaces del sistema", luego deslice hacia abajo y seleccione "Crear una URL".

- Añade el Título de Menú y teclee una parrilla "#" en la caja del Enlace.

- Guarda el Item de menú recién creado.

- Repite los pasos 2 - 6 para el item de nivel superior "Gatos".
Paso 3 - Crea los Items de menú de nivel inferior
Ahora se añadirán los items de menú de nivel inferior seleccionando el Tipo de elemento Artículos → Mostrar un solo artículo para crear los enlaces a las páginas de "Collies", "Pomeranos", "Birmanos" y "Azules Rusos". Para cada item de menú creado, estableceremos el "Elemento principal" a "Perros" o "Gatos".
Para información más detallada sobre cómo agregar un elemento del menú que apunta a un Artículo, lea: Agregar un elemento del menú que apunta a un Artículo.
Nota: Hay otros tipos de items que se pueden usar para los subniveles de la estructura de navegación.
- En la barra de herramientas, clique sobre "Nuevo".

- En el nuevo Item de Menú, clique sobre el botón de selección de "Tipo de elemento del menú".

- Seleccione Artículos → Mostrar un solo artículo de la lista mostrada.

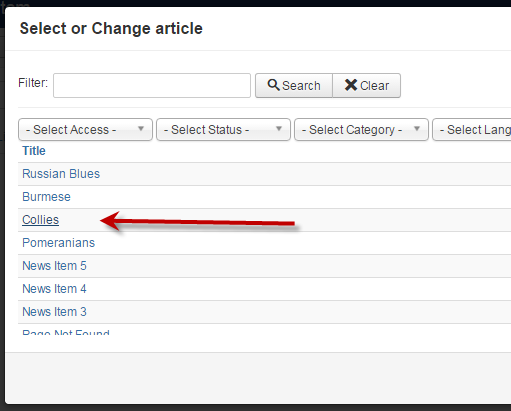
- De vuelta al panel de "Detalles" de nuevo Item de Menú, clique sobre "Seleccionar artículo" para acceder a la lista de artículos.

- Seleccione el artículo "Collies" para este ejemplo.

- De vuelta al panel de "Detalles" de nuevo Item de Menú, teclee un "Título del elemento del menú". A continuación clique sobre la lista de selección "Elemento principal" situada en la columna más a la derecha. Busque y seleccione el item superior "Perros", deslizándose sobre dicha lista. Nótese que el nivel de menú superior se indica mediante un único trazo "-", el segundo nivel con dos trazos "--", el tercero con tres "---" y así sucesivamente.

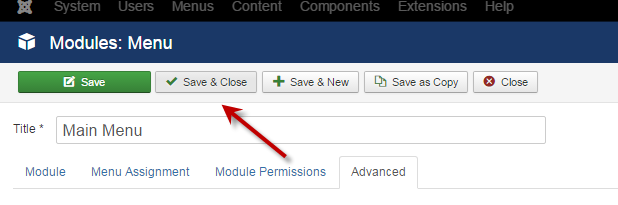
- Click on the button Save & Close up in the top button.

- Repita los pasos del 1 al 7 para los restantes artículos: "Pomeranos" con "Perros" como elemento principal y los artículos "Birmanos" y "Azules Rusos" con elemento principal "Gatos".
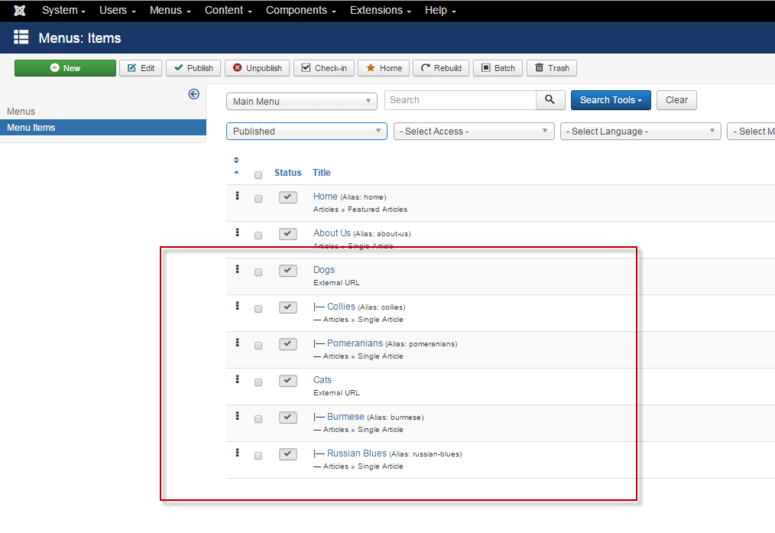
- Cuando haya terminado con la sección de "Items de Menú", el gestor de Items del Menú debería tener un aspecto similar al siguiente:

Step 4 - Configurar el Módulo de Menú
En este momento, ya tenemos los artículos e items del menú hechos. Ahora necesitamos actualizar el "Módulo de Menú". En Joomla!, el Módulo del Menú determina tres aspectos importantes:
- La apariencia del menú;
- Dónde se mostrará dentro de la página;
- En qué páginas se mostrará.
Realizaremos dos ejemplos:
- En el primer ejemplo configuraremos parámetros del módulo para mostrar el menú con los items de nivel superior y sus subniveles debajo.
- En el segundo ejemplo añadiremos un módulo de menú a mayores que aparecerá en la columna izquierda y mostrará tan solo los items de menú de segundo nivel.
Nota: Ambos ejemplos usarán el Template Protostar incluido en la instalación estándar de Joomla!
Ejemplo 1 - Un Módulo de Menú con Items de Menú de Segundo Nivel
Para mostrar el módulo del menú, siga estos pasos:
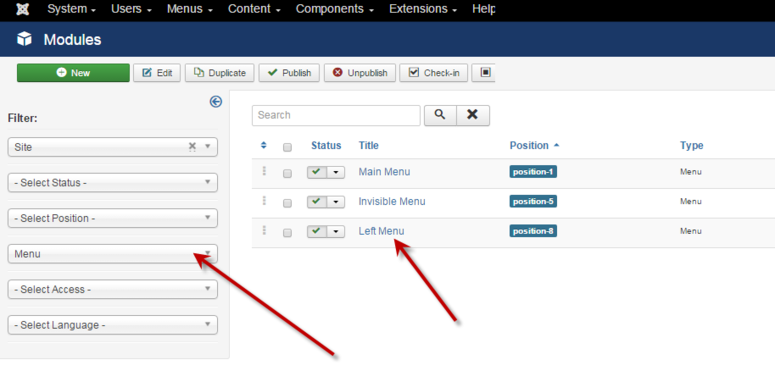
- Navega a Extensiones → Módulos y localiza el Módulo de Menú asociado con tu menú ("Main Menú" si tus items están en el menú principal). Si necesitas crear un nuevo módulo y necesitas instrucciones, lee: Module Menu

- Clica sobre el nombre del módulo asociado con tu menú. En este tutorial, hemos elegido el "Main Menu" (menú principal). Nota: en esta imagen se ha seleccionado "Menú" en el filtro de "Tipo de módulo" de la columna izquierda, para ver solo los módulos de menú y eliminar el resto de módulos de la vista.

- En los detalles del módulo, establece el "Nivel Inicial" (Start level) a 1, el "Nivel Final" (End Level) a "Todos" (All) y "Mostrar elementos del menú" (Show Sub-menu Items) a "Si" (Yes).

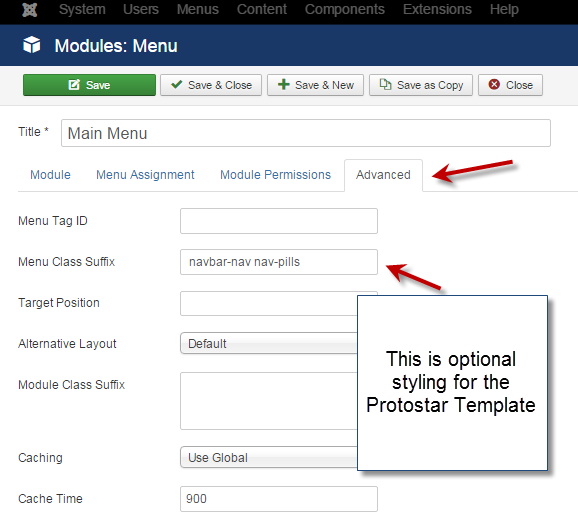
- Para este tutorial, hemos añadido algunos estilos en el panel "Avanzado". En la "Clase CSS" (Menu Class Suffix') hemos introducido "navbar-nav nav-pills". Podrías poner "navbar-nav nav-tabs" para obtener un aspecto ligeramente diferente. Nota: hay un espacio antes de navbar-nav.
------------------------------ PUBLICIDAD ------------------------------------------
------------------------------ PUBLICIDAD ------------------------------------------

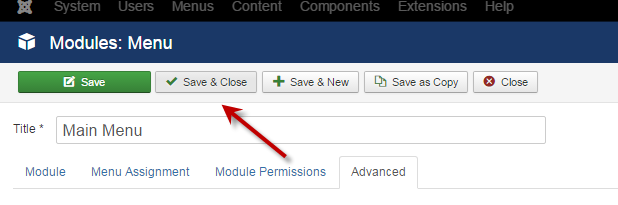
- Clica sobre "Guardar y Cerrar".

- Ve a la página principal de tu sitio, que debería ser similar al de la imagen. En el Template Protostar, los items de menú en subniveles se muestran como items desplegables.

- El código fuente generado debería ser similar a este:
<ul class="nav menu navbar-nav nav-pills">
<li class="item-101 current active"><a href="/" >Home</a></li>
<li class="item-102"><a class="dropdown-toggle" href="/about-us" >About Us</a></li>
<li class="item-210 deeper parent"><a href="#" >Dogs</a>
<ul class="nav-child unstyled small">
<li class="item-212"><a href="/2015-11-24-14-19-31/collies" >Collies</a></li>
<li class="item-213"><a href="/2015-11-24-14-19-31/pomeranians" >Pomeranians</a></li>
</ul>
</li>
<li class="item-211 deeper parent"><a href="#" >Cats</a>
<ul class="nav-child unstyled small">
<li class="item-214"><a href="/2015-11-24-14-20-12/burmese" >Burmese </a></li>
<li class="item-215"><a href="/2015-11-24-14-20-12/russian-blues" >Russian Blues</a></li>
</ul>
</li>
</ul>
Ejemplo 2 - Un Segundo Módulo de Menú con un menú de nivel hijo
Para mostrar un módulo separado en una posición distinta, siga estos pasos:
- Navega a Extensiones → Módulos y localiza o crea un segundo Módulo de Menú asociado con tu menú. Si no estás familiarizado con la creación de módulos de menú, lee: Módulos de Menú

- Clica sobre el nombre del módulo asociado con tu menú. En este tutorial, hemos elegido "Menú izquierdo" (Left Menu). Nota: en la imagen se aplicó el filtro "Menú" en el desplegable "Tipo de Módulo".

- En los detalles del Módulo, establece Nivel Inicial a "2", Nivel Final a "Todos" y Mostrar elementos del menú a "Si". Nótese que la posición ha cambiado y el menú al que estamos apuntando ahora es el "Menú principal" (Select Menu: Main Menu).
------------------------------ PUBLICIDAD ------------------------------------------
------------------------------ PUBLICIDAD ------------------------------------------

- Para este tutorial, hemos usado el panel Asignación de menú y configurado la Asignación del módulo para aparecer en todas las páginas excepto la principal.

- Clica sobre "Guardar y Cerrar".

- Ve a la página principal de tu sitio y navega al artículo "Collies". Tu menú debería ser similar al de la imagen. Nótese que los únicos items mostrados son los subitems hijos.

- El código fuente generado debería parecerse a este:
<ul class="nav menu">
<li class="item-212 current active"><a href="/2015-11-24-14-19-31/collies" >Collies</a></li>
<li class="item-213"><a href="/2015-11-24-14-19-31/pomeranians" >Pomeranians</a></li>
</ul>
Sub-Sub-Menús
Utilizando esta misma técnica, es fácil crear menús de tres subniveles. Símplemente debes asignar como Elemento Principal (Parent Menu) del nuevo item de menú, un item de segundo nivel. A continuación, podrías usar la misma técnica para crear un módulo de menú separado que comience en el nivel 2 y termine en el 3. De este modo, solo se mostrarían los items de menú de nivel tres.
------------------------------ PUBLICIDAD ------------------------------------------
------------------------------ PUBLICIDAD ------------------------------------------